

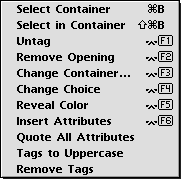
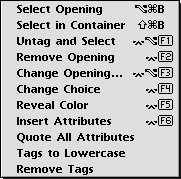
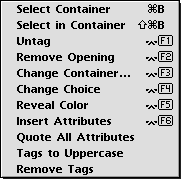
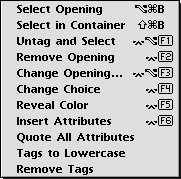
| Editing menu | Editing menu with option key pressed |
 |  |
Select Container
Selects matching
tags which include the current position or selection. Repeated, it expands
the selection. Like the "Balance" item under the Edit menu. All tags
without a corresponding closing tag are ignored.
Select Opening (option)
If the first
tag to the left of the current position is a tag without a corresponding
closing tag, it is selected. Repeated it jumps to the next one.
Select in Container
Same as 'Select
Container' except that only the content of the container is selected, not
the enclosing tags.
Untag
Removes a tag pair surrounding
the current position or selection. All tags without a corresponding
closing tag are ignored.
Untag and Select (option)
Same as
Untag, but the text inside the container is selected. Use this if you want
to change one container to another.
Remove Opening
If the first tag to
the left of the current position is a tag without a corresponding closing
tag, it is removed.
Change
Container...
To change the attributes of the element
enclosing the current position or selection. A dialog box appears where
the current values of all attributes are shown. Change the ones you want
and a new tag will be inserted in the text.
If the element you want to change contains anything HTML mode does not understand, a warning message will first be shown. If you decide to insert a new tag, everything HTML mode does not understand will be removed.
Change Opening... (option)
Same as
change container, but for an element with no closing tag. The tag must be
the first one to the left of the current position to be found.
As you probably have noticed the logic for finding tags is the same for "Select" "Untag/Remove" and "Change".
It can be a good idea to first select the container or opening tag, before removing or changing them, to make sure you select the one you want.
Change Choice
To change an attribute
with predefined choices, without bringing up a dialog window. Put the
insertion point at an attribute with predefined choices. 'Change Choice'
will then change the attribute to the next choice in the list of choices.
Use 'Change Choice' several times to go through the list.
Reveal Color
If you move the current
position to, or select any part of, a color attribute in the document and
then choose "Reveal color", the number will be replaced with its name, and
if you choose "Reveal color" again, the number appears again. For example
"#0000FF" is changed to "blue" and back again. This is useful if you want
to know what a cryptic color number stands for. Do not forget that the
browser only understands the number so do not leave the name in the
document.
![]()
![]()
Insert Attributes
To insert new
attributes in a tag at the current position. Let's say that the current
position is at a TABLE tag. If you now use 'Insert Attributes' you are
presented with a list where you can pick new attributes for TABLE.
Shift-click to select the ones you want. The new attributes are now
inserted like this:
You can now type the attribute values and use tab to jump between the attributes. The attributes are inserted exactly in the same way as when you option-click in the titlebar.
Tags to Uppercase
Transforms all tags to uppercase.
Tags to Lowercase (option)
Transforms all tags to lowercase.
Quote All Attributes
Goes through
the window and puts quotes around all attribute values, changing ATTR=VAL
to ATTR="VAL". This is intended to be used to make the coloring work
better.
Remove Tags
To remove all tags from
the text. If there is a selection the tags are removed in that selection,
otherwise they are removed in the whole document. If tags are removed in
the whole document, the text without tags can optionally be put in a new
window.